How to Create Twitter Videos using Zapier and (Google) Forms

This tutorial shows how to create videos through the use of a form (similar to Google Forms or Typeform), which will then be automatically posted to Twitter via Zapier (optional).
Update: Zapier's Twitter integration stopped working due to changes in Twitter's API policy and pricing. As a result, you can no longer publish videos to Twitter. However, you can still post videos to Instagram, Facebook, TikTok, and YouTube Shorts.
A simple but effective way to make your tweets more engaging is to use an animated GIF or video as part of your post, such as the one below. There's one problem here: this seems like an awful lot of work for each tweet, right?
What if I told you you could generate such a video automatically with the same ease as any other regular tweet? This guide shows you how to create Twitter videos like the one below using a simple form that you can access anywhere (even on your phone while on the go!).
Prerequisites
These are the tools we'll use:
- Creatomate: to create a video template and auto-generate videos using a shareable form. Don't have an account? Sign up for free.
- Zapier: to set up an automated workflow that posts the videos on Twitter.
- Twitter: to share it with your followers.
How to create videos with Zapier using a form?
First, we'll create a template in Creatomate that we'll use for our Twitter videos. There are over 100 pre-made templates you can choose from, or we can design our own video template completely from scratch using the video editor. Then we'll turn it into a form to create videos quickly and easily. As the final (and optional) step, we will set up a Zapier workflow for posting these videos to Twitter automatically.
Let's get started!
1. Create a video template in Creatomate
Log in to your Creatomate account, navigate to the Templates page and click + New. You can start with a blank canvas to design your own template or use one of the ready-made templates from the gallery and customize it to your needs. For this tutorial, let's go with the Colorful Tweet template from the Featured category. We'll pick the 1:1 Square size and click Create Template to open the template in the editor.
Each video template is made up of elements such as texts, images, and video clips. As we turn our template into a form, these dynamic elements will map to input fields, letting us replace the content in our video directly through the form.
We're using a template in this example that has two dynamic elements: Text and Gradient. As a result, our form will have two input fields to replace the text and gradient image in our video. In this case, however, we also want another text field within our form to pass through the tweet's text. We'll make this possible by adding a hidden text element to our template. Make sure the text element is dynamic, hidden, and renamed to Post, as demonstrated in the video below:
Feel free to make any other changes to the template. Once you're happy with the design, let's continue to the next step where we'll turn it into a form.
2. Create a form that generates videos
Click Use Template in the upper right corner of the template editor. Go with the Form to Video option and toggle the switch to Enable Shareable Form. By clicking Open in new tab, we'll be taken right to the form we just made. As our form's URL is public, you can send it to whoever you like (or bookmark it on your phone!).
As you can see, our form has three input fields; Gradient, Text and Post – just like the dynamic elements in our template. A live preview will show us what the final video will look like. Let's create a video by filling out the form. When done, click the Create Video button to generate the video:
- Gradient: upload an image from your computer or phone. Tip: with this website you can easily make a gradient that you can use as background image.
- Text: insert a text to use in the video. Emojis are also supported. Obviously, for this template, only the contours of the emoji are visible since it's a masked text.
- Post: insert the actual content of the tweet. Hashtags are supported. Keep in mind that Twitter has a 280 character limit for its tweets.
Tip: Because the Shareable Form is accessible without an account, it can easily be shared with anyone via its URL. It's a great way for anyone to create videos that get posted automatically on social media.
We now have a shareable form ready for creating videos for our tweets. Next, we're going to set up Zapier so the tweet will be automatically posted on Twitter.
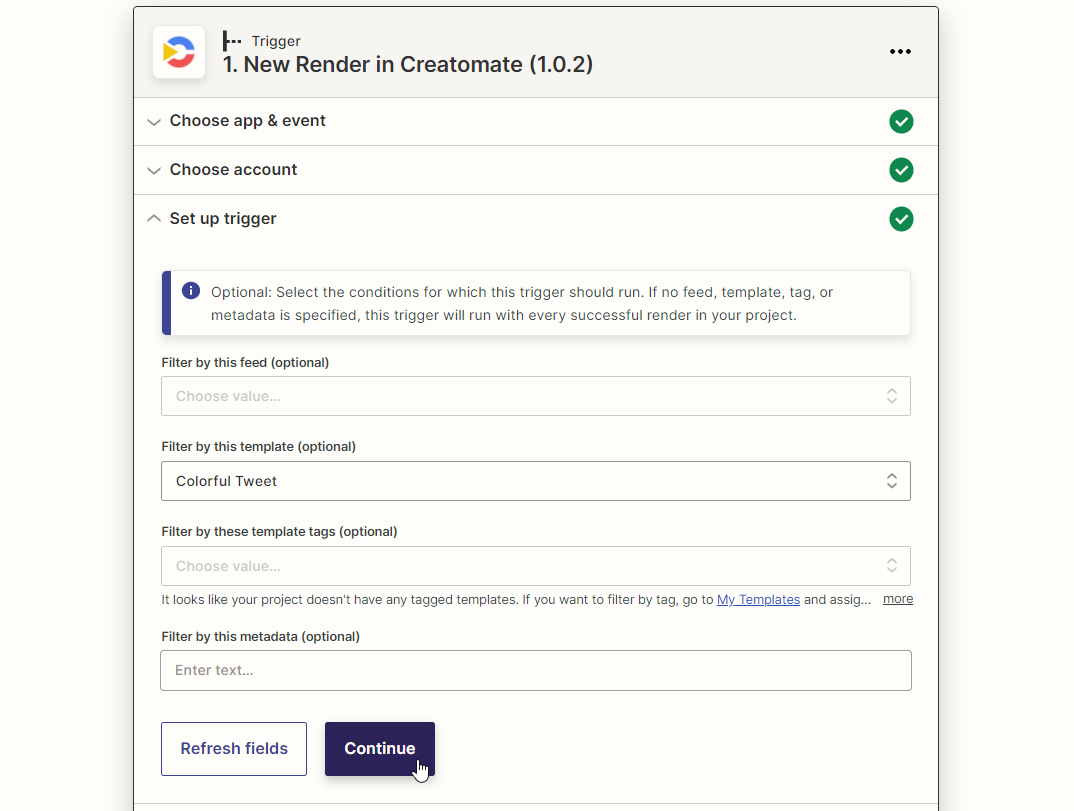
3. Add Trigger: New Render in Creatomate
Log in to your Zapier account or sign up for free first. From the dashboard, click + Create Zap, choose Creatomate as the app and New Render as the event.
Then, select your account from the list or sign in with your Creatomate Project's API key. As we want this Zap to trigger for videos generated with our Shareable Form, select our template Colorful Tweet in the Filter by this Template field. Click Continue:

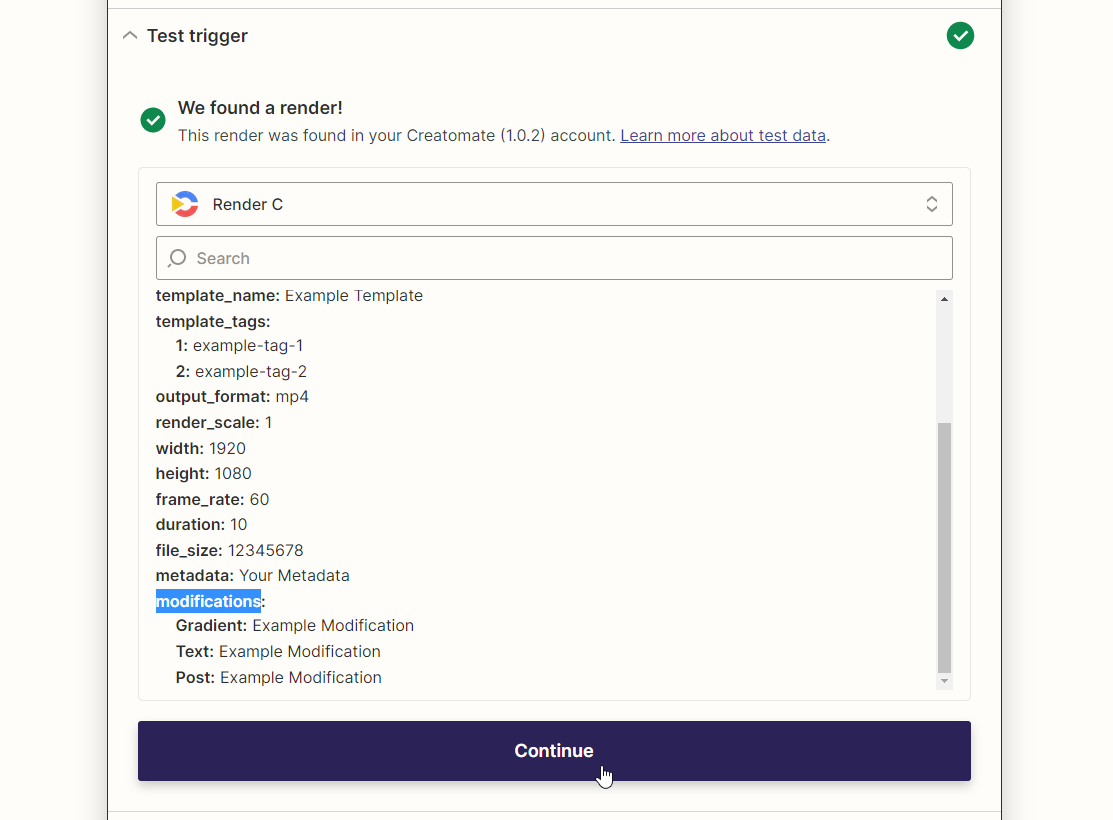
Let's test the trigger by clicking Test trigger. As soon as the test is successful, Zapier shows us an example of the data we can expect from the trigger, along with the data returned by the form. Click Continue:

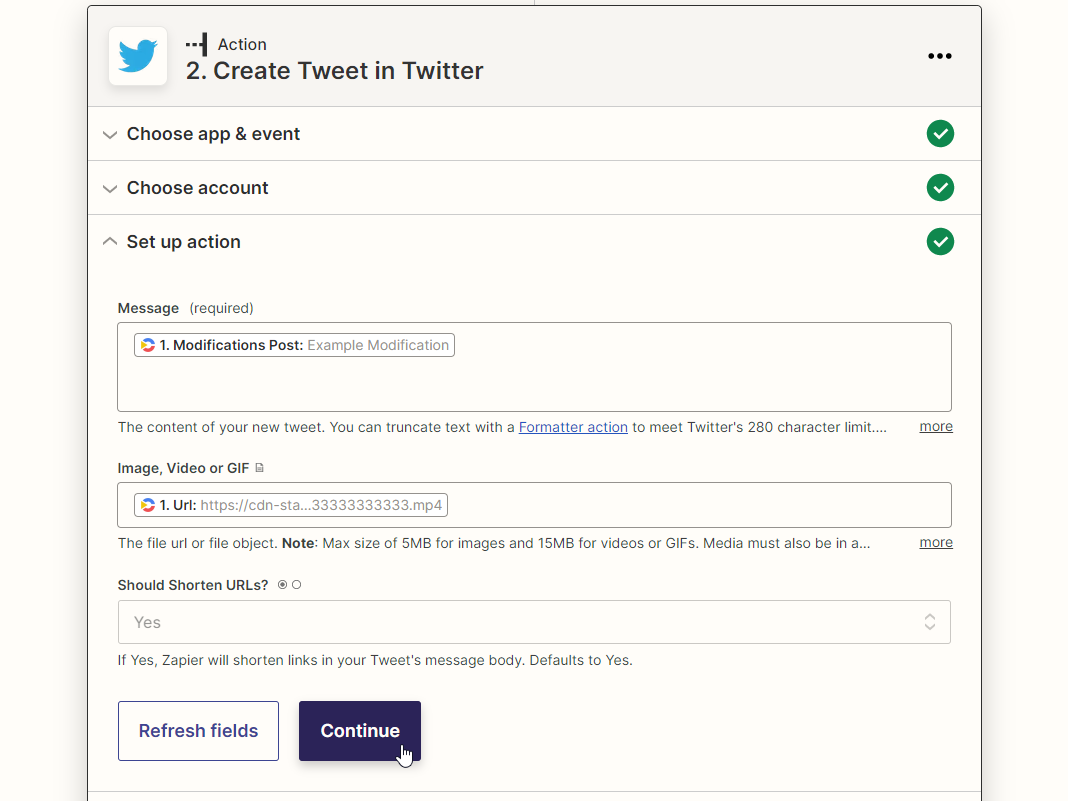
4. Add Action: Create Tweet in Twitter
Choose Twitter as the app and Create Tweet as the event. Select your account from the list if you've used Twitter with Zapier before. Otherwise, sign in with your credentials and authorize Zapier with your Twitter account.
Then, set up the action to customize your tweet as follows:
- Set Message to Creatomate -> Modifications Post
- Set Image, Video or GIF to Creatomate -> Url
Then, click Continue.

Let's click Test step to send a test tweet to Twitter. It will be posted immediately, so you might want to delete this tweet afterwards. When the test was successful, click Publish Zap.
Wrapping up
It's as simple as that! You've created a template, turned it into a Shareable Form and set up an automated workflow in Zapier that posts the videos to Twitter.
Whether you are at home, on the road, or in the office, you can now easily share video posts with your Twitter followers. Just open the form, type your tweet, click Create Video, and it gets tweeted automatically with a video that is sure to attract some attention!
