How to Generate Marketing Videos using a Simple Form

In this tutorial, you'll learn how to make a form that allows users to enter text, upload images & videos, and then automatically creates a video based on the input.
Whether you are making content for social media, doing cold outreach, or working on marketing in general, you have probably thought about using video in some way or another. Although video provides many benefits as a communication medium, it's not used as often as it should be, since it's thought to be a time-consuming process. Is that really the case, though?
Consider a typical video used for marketing or personalization. Most of these videos feature a similar design with slightly different content. What if you wanted to create 100s of custom videos, either marketing videos or personalized videos, where only a text or video clip differs from the next? Would you edit each video separately in a video editor? You bet I wouldn't, and neither should you.
Luckily, there's an alternative. In this tutorial, you'll learn how to create videos by designing a single video template, then creating tons of videos based on that template using a form:
How to create marketing videos using a form?
Follow along with a Creatomate account. Don't have one yet? You can sign up here for free.
Our first step will be to create a template to serve as the design for our dynamic videos. You can choose from a variety of pre-made templates or make your own using the template editor. For the purpose of this tutorial, we'll use a pre-made template, but it is quite straightforward to design your own video templates.
Once we have a template, we can turn it into a form. In essence, this is a simple page on which you can enter your own text and upload media, such as videos and images, in order to create your own videos based on the template.
Let's get started!
1. Create a template
Log in to your account, go to the Templates page and click + New. Let's use the Quick Promo template from the Featured category for this tutorial. We'll use the 1:1 Square size and click Create Template to open it in the editor:
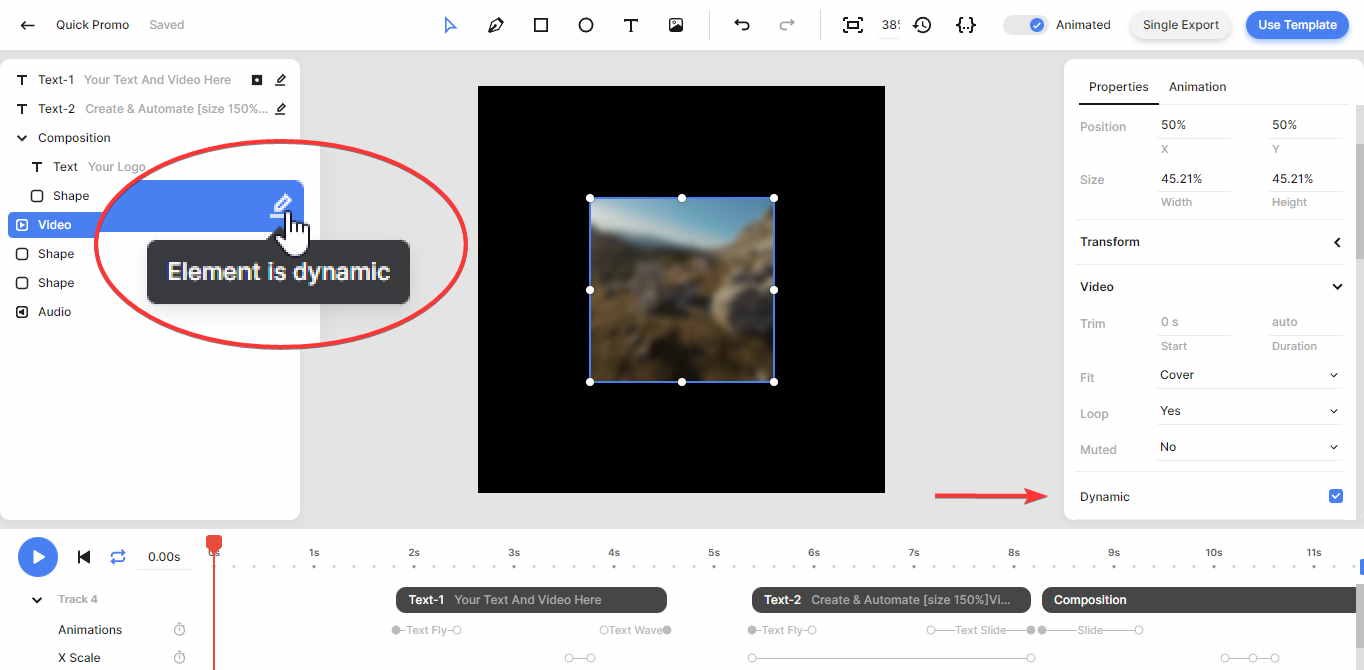
The important thing to remember is that templates contain dynamic elements, which are the parts of the video that we want to replace using our form (e.g., text captions, images, background videos, etc.).
In our Quick Promo template, the Text-1, Text-2 and Video elements are all dynamic. Through the form we're about to create, these elements can be replaced as they're mapped to inputs:

Let's see how by creating the form in the next step.
2. Create a form
Click Use Template in the upper right corner of the template editor. Click Form to Video option and toggle the switch next to Enable Shareable Form. Let's click Open in new tab to get to our newly created form:
The form is now ready for use. Let's put it to the test in the next step!
3. Create videos with the form
As you can see, the dynamic elements of the template can be replaced simply by filling in the fields of the form. Once you're happy with your video, click Create Video:
Tip: As the form is located on a public URL, you can access it without logging into Creatomate. It is thus convenient to share with anyone, for example colleagues or VAs. You can also use it on a mobile device, so you can create videos wherever you are.
4. Download the video
When the video is ready, click Download Video to download it to your computer:
Click Cancel then repeat the previous steps to create another video.
Wrapping up
It's that easy, really.
Why not go one step further? In this tutorial, we downloaded the video to our device. But alternatively, you can also set up an automated workflow to run when a video's ready.
If you're already familiar with Zapier or Make/Integromat, great! We provide a simple integration with these no-code tools so you can automatically use the generated video across 5,000+ apps. You could, for example, automatically tweet the video after you fill out the form. This tutorial shows you how to do that.
And if you'd rather use code? It's also possible to set up a webhook that gets called when the video finishes. You can do that in your project settings.
Happy automating!